유튜브 영상을 html로 변환하여 웹페이지, 상세페이지 등에서 html 코드를 삽입하여 유튜브 영상을 원하는 페이지에 넣거나 자동으로 영상이 재생되게 하거나 소리 없이 영상이 나오게 하는 방법을 상세하게 알려드리겠습니다.

유튜브는 모르는 사람이 없을 만큼 전 세계에서 가장 인기 있는 동영상 플랫폼 중 하나입니다. 많은 블로거와 웹사이트 운영자들이 유튜브 영상을 자신의 사이트에 삽입하여 홍보를 하거나 콘텐츠를 더욱 풍부하게 만들고 있습니다. 이번 포스팅에서는 유튜브 HTML을 사용하여 영상을 웹사이트에 붙여 넣는 방법에 대해 자세히 알아보겠습니다.
유튜브 HTML 코드란?
유튜브 HTML 코드는 유튜브에서 제공하는 특정 코드로, 이를 통해 사용자는 자신의 웹사이트나 블로그에 유튜브 영상을 쉽게 삽입할 수 있습니다. 이 코드는 iframe 태그를 사용하여 작성되며, 사용자가 클릭하면 유튜브 영상이 재생됩니다. 유튜브 HTML 코드를 사용하면 방문자들이 사이트를 떠나지 않고도 영상을 시청할 수 있는 장점이 있습니다.
유튜브 HTML 코드 복사하기
유튜브 HTML 코드를 복사하는 방법은 매우 간단합니다. 다음 단계를 따라 해보세요,
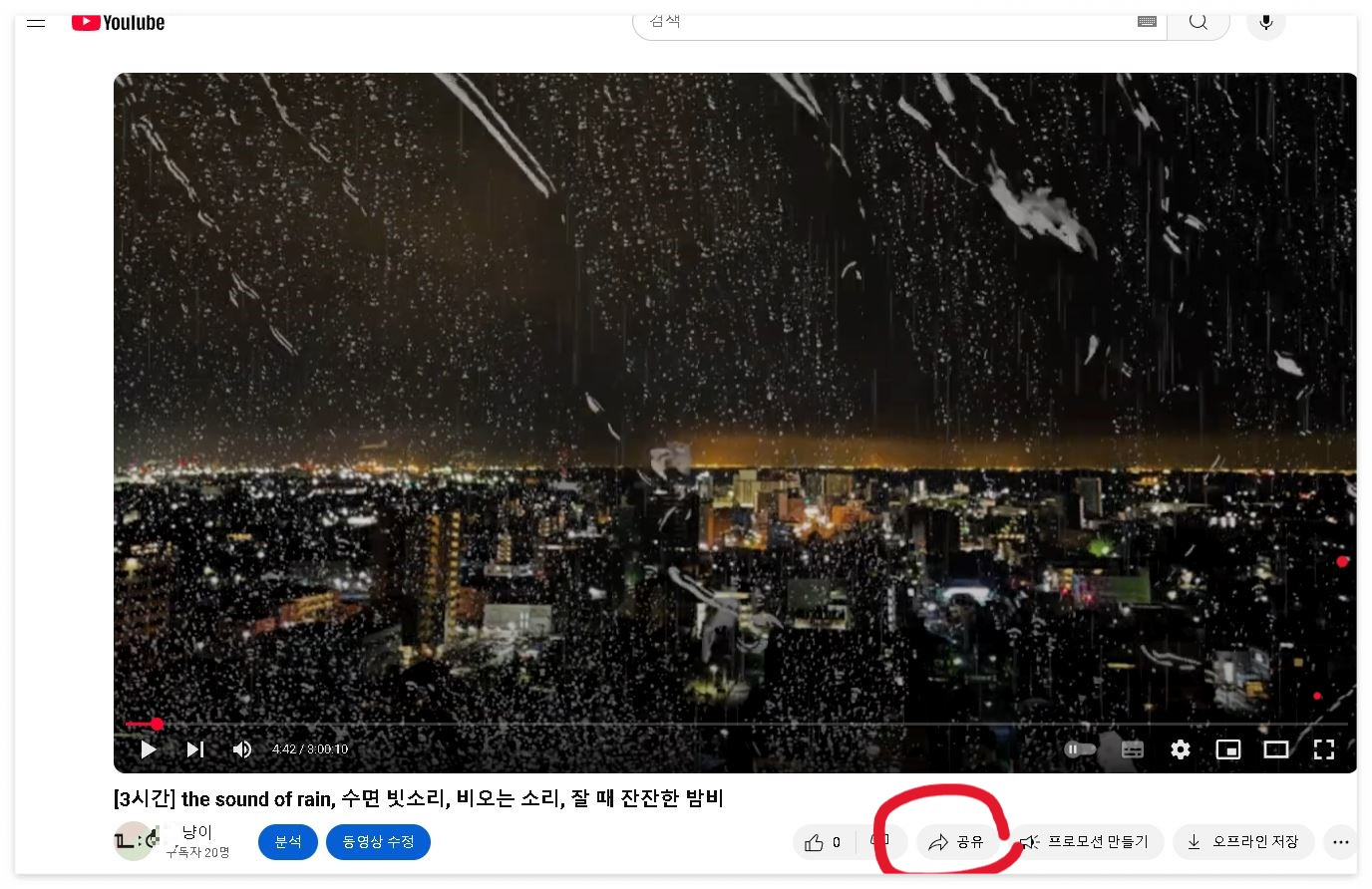
1. 먼저, 유튜브에서 삽입하고 싶은 영상을 찾아 클릭합니다.

2. 영상 하단에 있는 '공유' 버튼을 클릭합니다.

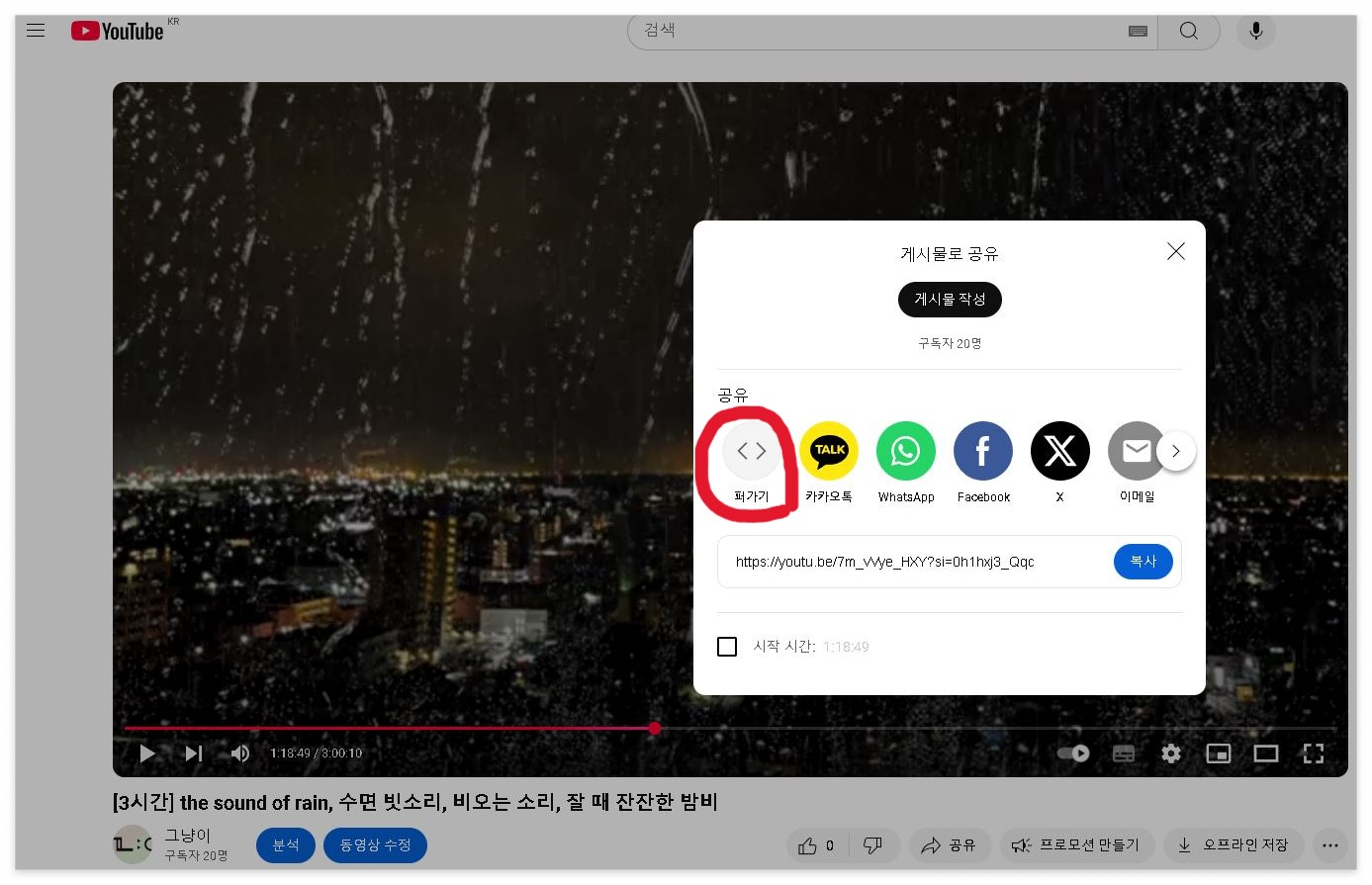
3. 공유 옵션에서 '퍼가기'를 선택하면 유튜브 HTML 코드가 나타납니다.

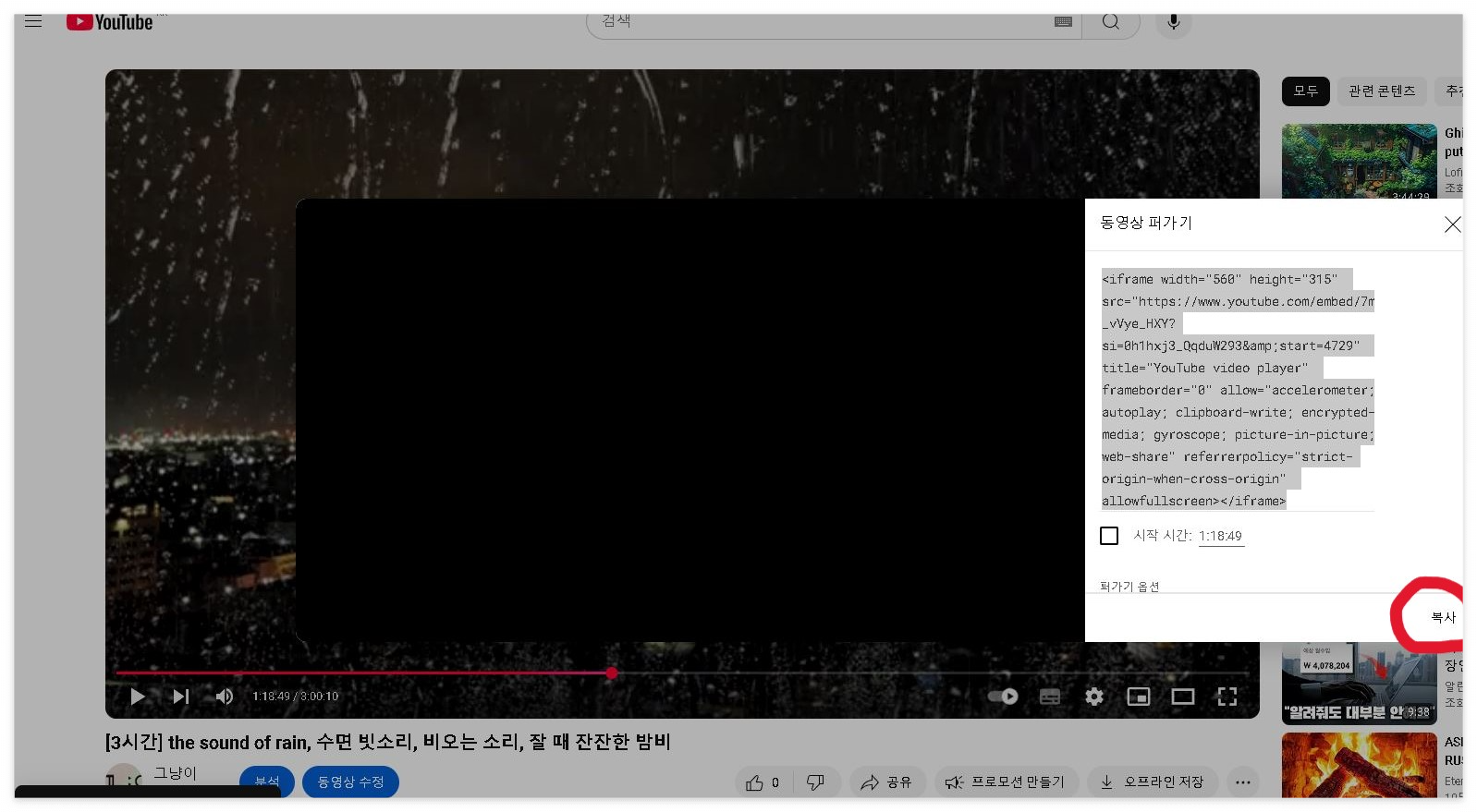
4. 동영상 퍼가기 창 아래에 '복사'를 선택하면 제공된 HTML 코드를 복사합니다.
(이 코드는 iframe 태그로 구성되어 있습니다.)
유튜브 HTML 코드 붙여 넣기
복사한 유튜브 HTML 코드를 웹사이트에 붙여 넣는 방법은 티스토리를 예로 들어보겠습니다.

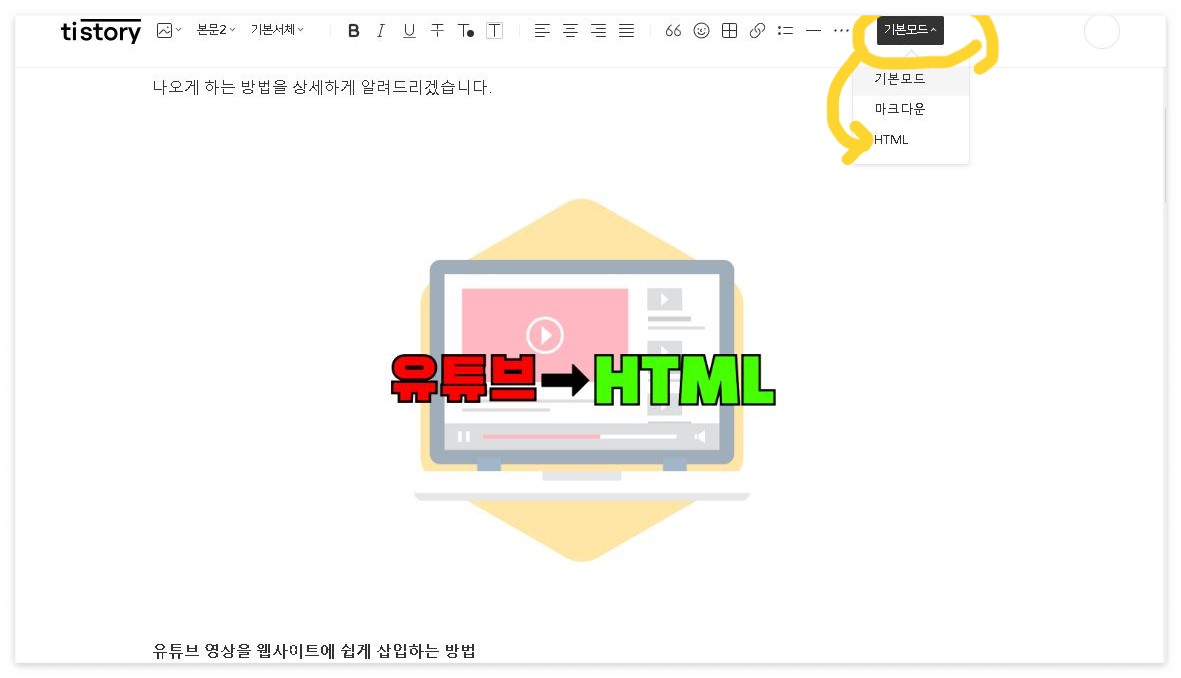
1. 블로그나 웹사이트의 HTML 편집기를 엽니다.

2. 원하는 위치에 복사한 유튜브 HTML 코드를 붙여 넣습니다.

3. 모든 변경 사항을 저장하고, 웹사이트를 새로 고침하여 영상이 제대로 삽입되었는지 확인합니다.
(티스토리 같은 경우 미리 보기 기능이 있어서 확인이 가능합니다.)
유튜브 HTML 코드의 커스터마이징
유튜브 HTML 코드는 기본적으로 제공되는 형태로 삽입할 수 있지만, 필요에 따라 몇 가지 속성을 추가하여 커스터마이징 할 수 있습니다. 다음은 몇 가지 유용한 속성과 추가 방법입니다.
- width : 영상의 너비를 설정합니다.
- height : 영상의 높이를 설정합니다.
- controls : 플레이어 컨트롤을 표시할지 여부를 설정합니다. (유튜브 페이지에서 설정가능합니다.)
- autoplay : 해당 페이지로 들어가면 영상이 자동 재생하도록 설정합니다.
- mute : 영상 재생 시 소리가 꺼져있도록 설정합니다.
- loop : 비디오를 반복 재생하도록 설정합니다.
1. 유튜브 재생 시작 시간 설정

HTML 코드를 복사하기 전 코드 바로 아래 '시작 시간' 앞에 네모칸을 체크하면 영상을 원하는 시작시점에서 재생하도록 설정할 수 있습니다. 재생 시작 시간은 현재 영상의 일시 정지된 시간으로 자동으로 설정이 됨으로 그대로 사용하거나 오른쪽 숫자에서 재생 시작시간을 직접 입력하면 됩니다.
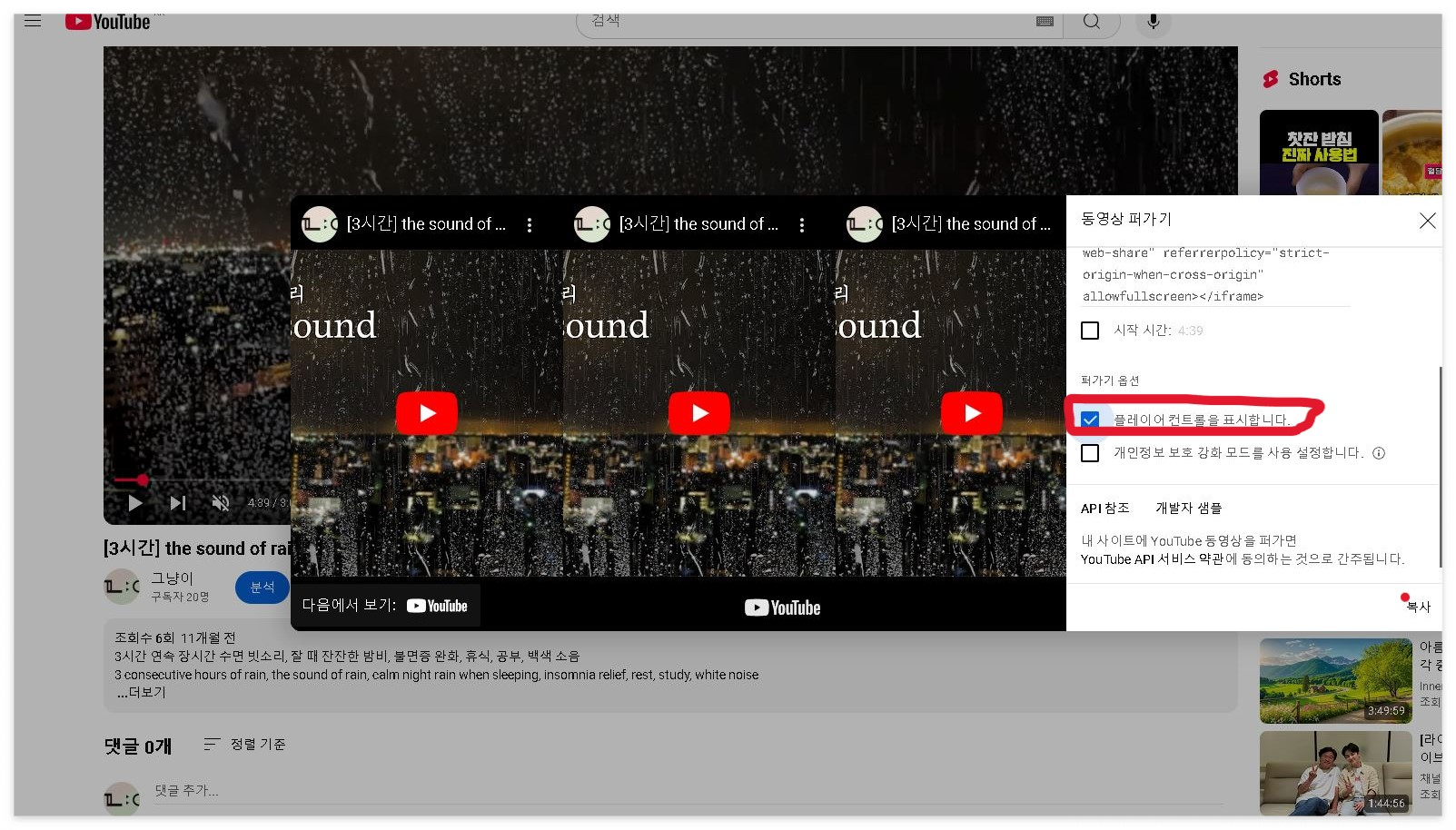
2. 영상 재생 컨트롤 표시 여부

유튜브 동영상 퍼가기 기본 설정은 플레이어 컨트롤을 자동으로 표시되도록 되어있습니다. 표시하고 싶지 않으시다면 아래로 스크롤을 내려 '플레이어 컨트롤을 표시합니다.'에 체크를 해제합니다.
*플레이어 컨트롤 : 비디오 재생 중 사용자가 비디오를 조작할 수 있도록 제공되는 다양한 기능과 버튼.
3. 영상 자동재생

유튜브 영상이 자동으로 재생되도록 설정하려면 유튜브 영상 주소 바로 뒤에 [ &autoplay=1 ]를 추가합니다.
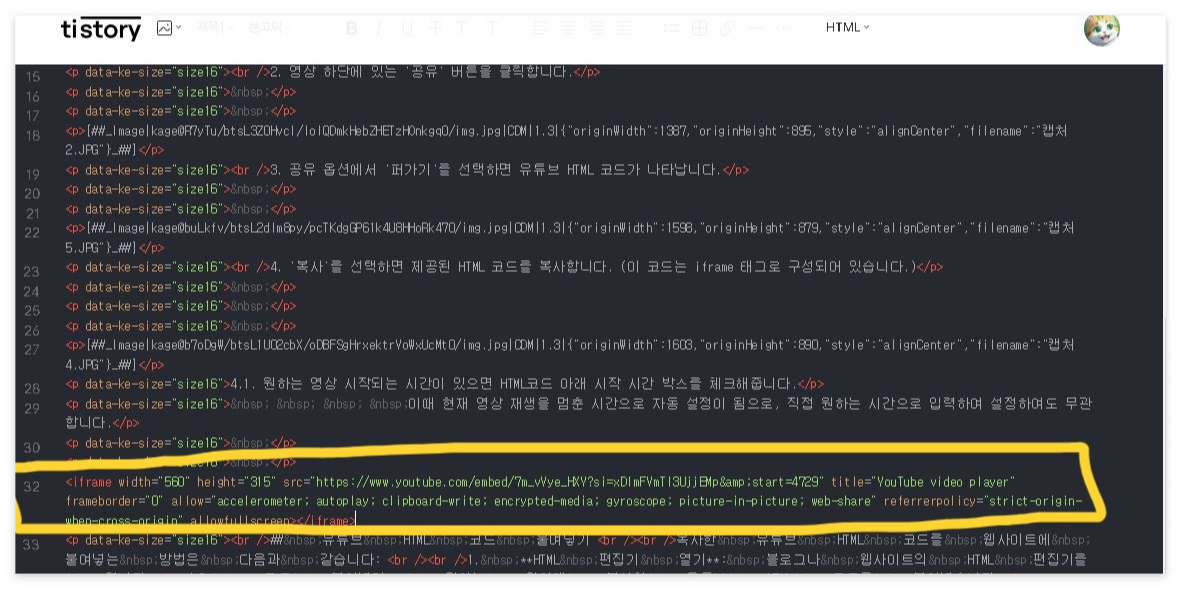
* 위 HTML 코드 속 [ 초록색 글자 ]로 표시된 부분은 예시 영상의 ID로, 유튜브 영상은 각각의 고유 영상 ID가 따로 있음으로 참고용으로만 봐주시길 바랍니다.
** Tip 자동재생이 안돼요!
상세페이지 제작하면서 html로 다 맞게 넣어서 올렸는데 자동 새생이 안되는 경우, 간단히 말하면 동영상 소리가 켜져있는 경우 소리 신호 때문에 자동 재생이 되질 않는 현상이 있습니다.
이럴때는 아래 소리끄기 명령어도 추가해주세요. =>예시 [ &autoplay=1&mute=1 ]
4. 소리 끄기

유튜브 영상이 자동으로 재생되도록 설정하려면 유튜브 영상 주소 바로 뒤에 [ &mute=1 ]를 추가합니다.
만약, 자동재생과 소리 끄기를 동시에 적용하고 싶다면 [ &autoplay=1&mute=1 ] 이런 식으로 넣으시면 됩니다.
* 위 HTML 코드 속 [ 초록색 글자 ]로 표시된 부분은 예시 영상의 ID로, 유튜브 영상은 각각의 고유 영상 ID가 따로 있음으로 참고용으로만 봐주시길 바랍니다.
5. 반복 재생

유튜브 영상이 자동 반복 재생되도록 설정하려면 유튜브 영상 주소 바로 뒤에 [ &loop=1&playlist=분홍색 글자 ]를 추가합니다.
* 위 HTML 코드 속 [ 초록색 글자 ]로 표시된 부분은 예시 영상의 ID로, 유튜브 영상은 각각의 고유 영상 ID가 따로 있음으로 참고용으로만 봐주시길 바랍니다.
** [ 분홍색 글자 ] = 초록색 글자에서? 물음표 기호 앞전까지의 영상 ID만 해당됩니다.
HTML 연습 가능한 웹페이지 주소
W3Schools.com
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
외국 사이트지만 HTML 연습할 공간이 없다면 여기 사이트에서 한글 번역으로 돌려서 사용하시면 됩니다.
유튜브 HTML을 활용한 콘텐츠 마케팅
유튜브 HTML을 활용하면 블로그나 웹사이트의 콘텐츠를 더욱 풍부하게 만들 수 있습니다. 영상은 텍스트보다 더 많은 정보를 전달할 수 있으며, 방문자들의 관심을 끌기 쉽습니다. 또한, 유튜브 영상을 통해 SEO(검색 엔진 최적화)에도 긍정적인 영향을 미칠 수 있습니다. 검색 엔진은 다양한 형태의 콘텐츠를 선호하기 때문에, 유튜브 HTML을 통해 영상을 삽입하면 검색 결과에서 더 높은 순위를 차지할 가능성이 높아집니다.
유튜브 HTML을 사용하여 영상을 웹사이트에 삽입하는 방법은 매우 간단합니다. 위에서 설명한 단계를 따라 하면 누구나 쉽게 유튜브 영상을 자신의 블로그나 웹사이트에 추가할 수 있습니다. 유튜브 HTML을 활용하여 콘텐츠를 더욱 풍부하게 만들고, 방문자들의 관심을 끌어보세요. 유튜브 영상은 단순한 정보 전달을 넘어, 사용자 경험을 향상할 수 있는 중요한 요소가 될 것입니다.
이제 여러분도 유튜브 HTML을 통해 멋진 콘텐츠를 만들어 보세요!
'온라인정보' 카테고리의 다른 글
| 센드애니웨어 대용량 파일 전송 방법 (다운로드x/회원가입X) (0) | 2025.03.01 |
|---|---|
| 티스토리 구글 애드센스 승인 , 반려 후 재승인 받은 후기 (0) | 2025.02.21 |
| 네이버 애드포스트 신청 방법 및 승인 조건 (0) | 2025.01.31 |


